TypeScript 简易教程
一、TypeScript前导
二、TypeScript基础语法
三、TypeScript变量
四、TypeScript Number+String类型
五、TypeScript运算符
六、TypeScript语句
七、TypeScript函数
八、TypeScript 容器类型
九、TypeScript 接口、类、对象
十、TypeScript 命名空间、模块、声明文件
十一、Promise:JavaScript 异步编程的基石
十二、TypeScript:Async Functions
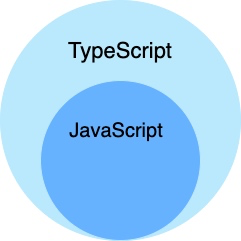
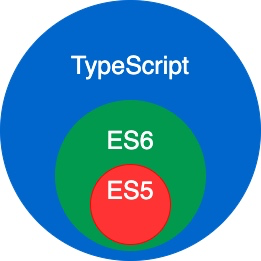
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
| TS | ES |
|---|---|
 |  |
安装
TypeScript需要使用npm安装,安装 typescript:
npm install -g typescript安装完成后,验证是否安装成功。
$ tsc -vts文件
TypeScript文件通常使用.ts用作后缀名。
编码和运行
假如有一个app.ts文件:
var message:string = "Hello World"
console.log(message)通过以下命令将 TypeScript 转换为 JavaScript 代码:
tsc app.ts成功转化会生成app.js,通过node运行:
node app.js TypeScript 转换为 JavaScript 过程:
可以同时转换多个文件
tsc file1.ts file2.ts file3.tstsc常用参数
| 参数 | 说明 |
|---|---|
| --help | 显示帮助信息 |
| --module | 载入扩展模块 |
| --target | 设置 ECMA 版本 |
| --declaration | 额外生成一个 .d.ts 扩展名的文件。<br/> tsc ts-hw.ts --declaration <br/> 以上命令会生成 ts-hw.d.ts、ts-hw.js 两个文件。 |
| --removeComments | 删除文件的注释 |
| --out | 编译多个文件并合并到一个输出的文件 |
| --sourcemap | 生成一个 sourcemap (.map) 文件。<br/> sourcemap 是一个存储源代码与编译代码对应位置映射的信息文件。 |
| --module noImplicitAny | 在表达式和声明上有隐含的 any 类型时报错 |
| --watch | 在监视模式下运行编译器。会监视输出文件,在它们改变时重新编译。 |
